Css 画像の横に文字 137939-Css 画像の横に文字 中央
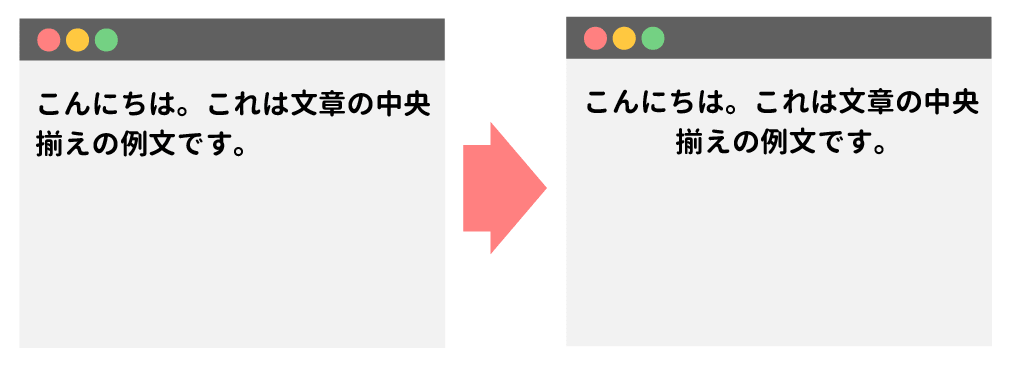
13/1/21 · HTMLだけにすると、画像と文字が一列になる。 CSSの用意 横にするときは、display flex;を指定すると、要素が並列になる。 textalign center;で、文字が中心にそって整理される。9/3/17 · CSSで要素を上下や左右から中央寄せする7つの方法 Posted by NAGAYA on Mar 9th, 17 こんにちは。めぐたんです。 みなさんは「CSSで中央寄せする方法」といえば何が思いつくでしょうか? 馴染みがあるのは、横方向に対して中央寄せを行うtextalign center;やmargin 0 auto;。画像の横には1行分のテキストが並びます。 left、right 画像の横に複数行のテキストを回り込ませることができます。 top を指定している場合は、 改行されたテキストは画像の下に続きます。 left を指定している場合は、
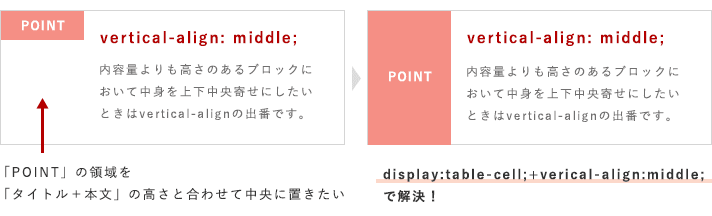
画像とかの横にあるテキストを上下中央に Css Happylife
Css 画像の横に文字 中央
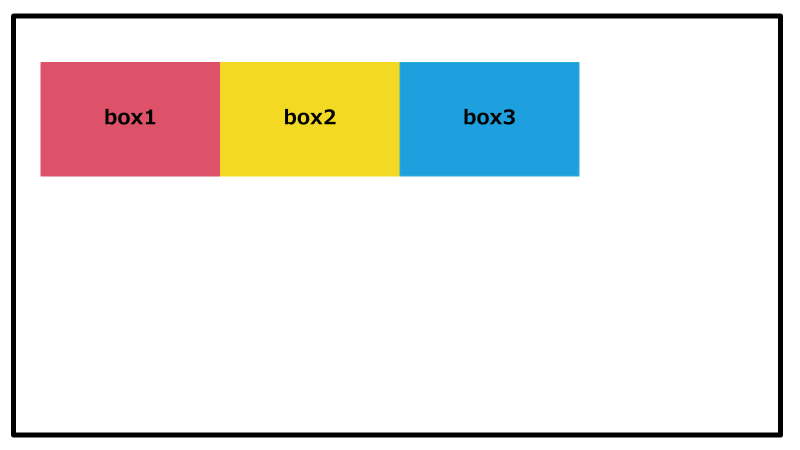
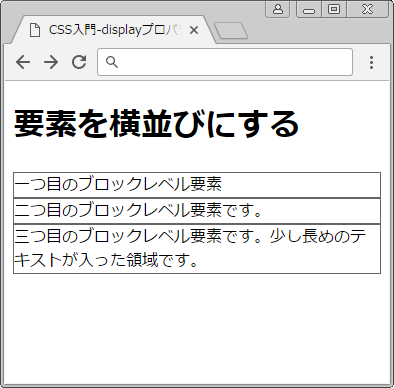
Css 画像の横に文字 中央-13/5/ · まとめhtmlやCSSで画像の横に文字を置く方法 table(表)を使う htmlだけで実装するなら displayflexを使う イメージ通りのデザインをするなら floatを使う 文字を下まで回り込ませるなら backgroundを使う アイコンが枠に対して左寄せなら verticalalignmiddleを使うこのブロック要素を横並びにするために、CSSの「floatプロパティ」を利用します。CSSを以下のように設定します。example li{ float left;



Web Oi9du9bc8tgu2a Com Css Basis Flex
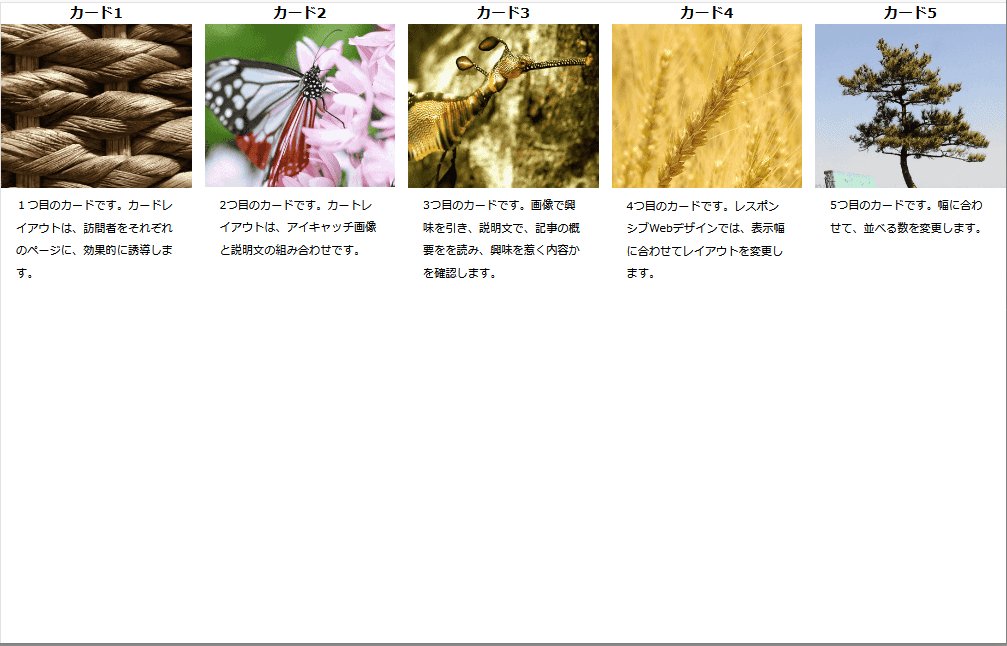
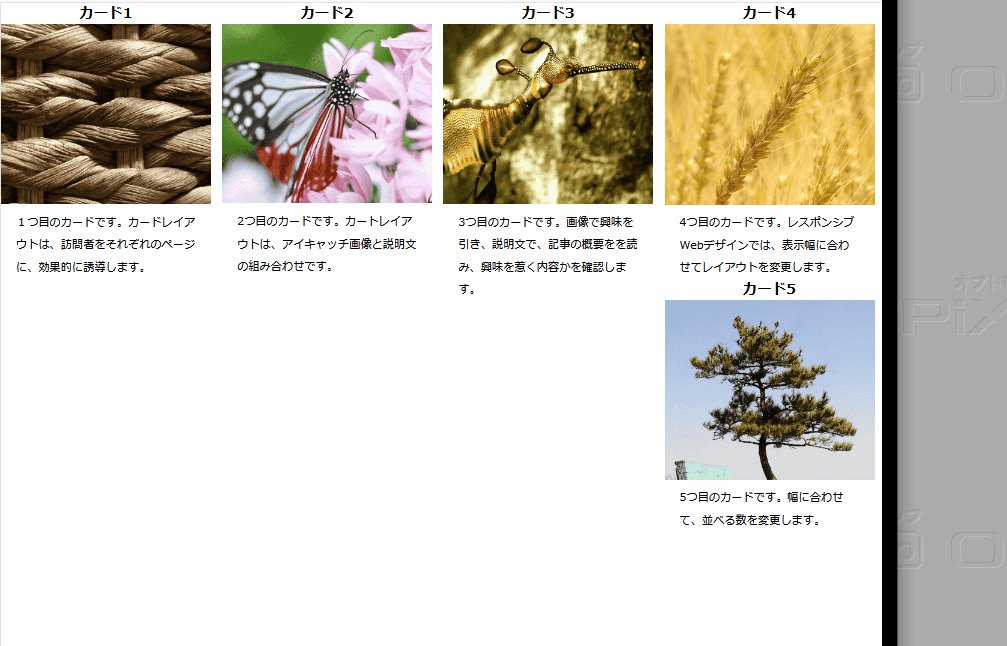
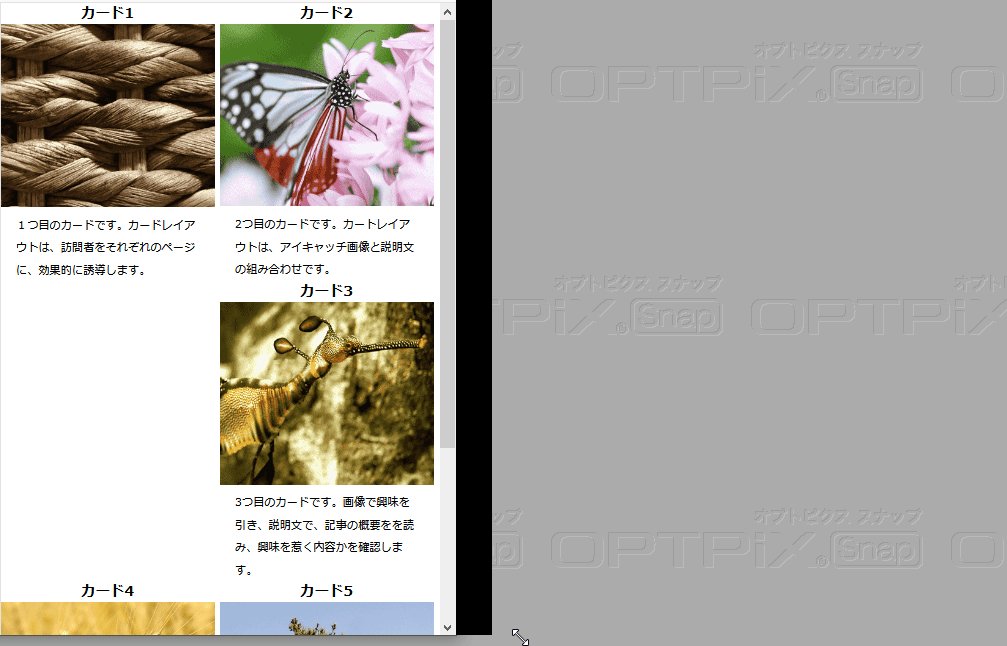
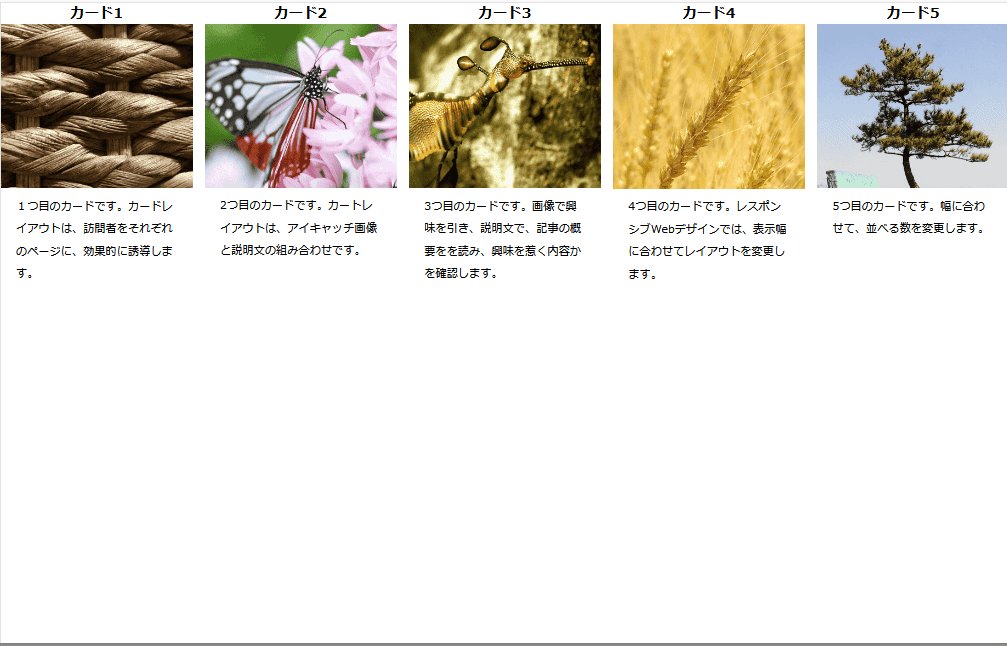
6/4/18 · CSS側から画像を呼びだす理由 その大きなものが、画像の表示の際に「backgroundsize cover;」を使用できる点にあると思います。レスポンシブWebデザインを前提にサイトを作成する際、画像の表示部分が画面幅によって変化するケースが多くなります。ここで画像は縦横 24px です。 すると、次のように画像に対して文字が下側に表示されてしまいます(文字が小さい場合)。 そこで、これを回避して横一線に中央に揃えて表示するには、 img と文字の CSS に verticalalignmiddle を指定します。22/2/ · まずはflexboxを使ってみる stylecss Copied!
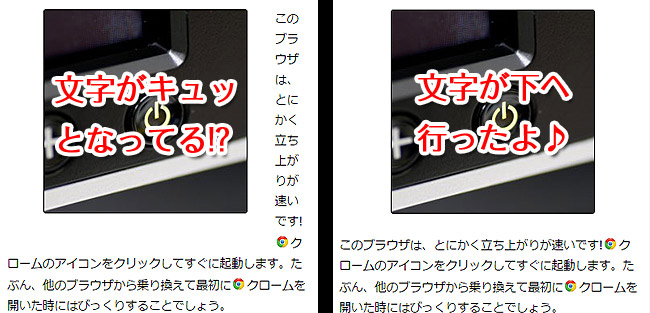
文言 デフォルトは横並びみたいです。 imgと文言がくっついちゃいます。7/3/18 · HTMLとCSSを使って、画像に文字を回り込ませる方法です。 HTMLで、画像に文字を回り込ませる方法 HTML上で、文字を画像に回り込むように配置するには、CSSプロパティ「float」を利用します。 文字テキストの中に、img タグで画像を配置する imgタグにCSSプロパティ「float left」を指定する 画像と13/9/18 · cssでレスポンシブ対応をするときの一番最初にする対策の書き方 htmlcss 114 css+htmlで画像の表示サイズを変更する方法を3つ紹介 htmlcss 118 cssでグラデーションを作成する方法 htmlcss 18 cssの擬似クラス(hover)でメニューにドロップダウンを可能な
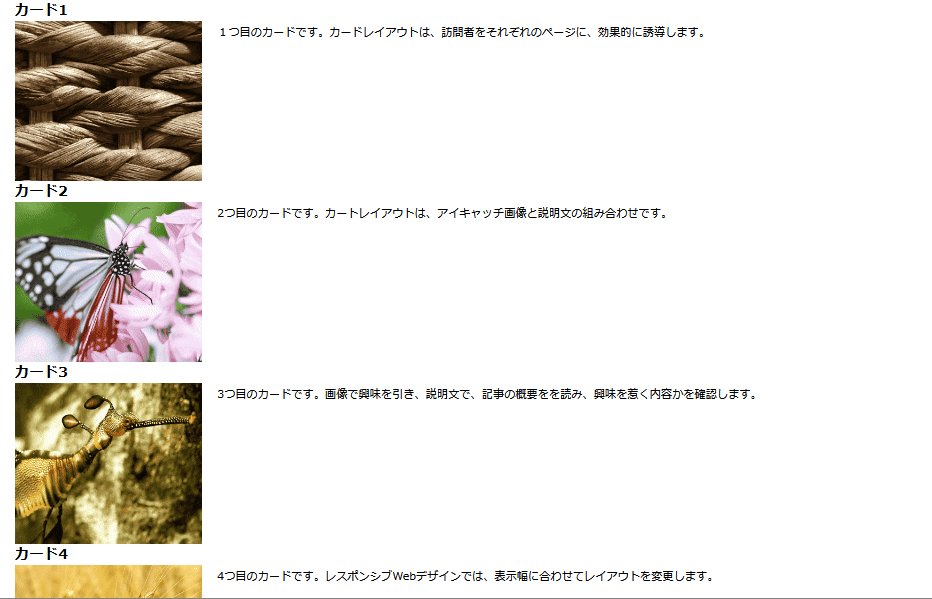
} yokonarabi>div { width50%;Css divcenteringTest p { display tablecell;25/1/18 · 以前「横並びの画像をCSSで簡単にレスポンシブ表示する方法」という記事を書かせていただきましたが、 当エントリーでは画像を横 私の場合、3枚の画像に文字列の折り返しがあるので完全なる解決にはなりませんが、文字列はch@os




初心者向け Css Floatプロパティを図解で分かりやすく解説 Webmedia




Css スマホ対応は超重要 私が最低限やっている6つのこと ヨッセンス
· CSSの記述をしていて、「画像の横に文章を回り込ませたい!」って時は多い。 そういう時はfloatプロパティを使えばいい。 HTMLで と記述するだけでは文章は画像の下に配置されるから、画像の横にスペースがあっても、回り込めない。23/9/18 · 基本構造 align属性を設定する・画像の横に一行入力する 画像の右側上端に一行分 画像 画像の横に文字を並べたい時は、align属性を使います。 align属性といえば、以前少しだけ書きましたが、それをイメージタグに使うのですね。スタイルシート[CSS]/イメージ/画像に並ぶテキストの位置(垂直方向)を指定する TAG index



Web Oi9du9bc8tgu2a Com Css Basis Flex



Css 徹底検証 Cssで縦書きデザインをやってみる Webdesignday
4/12/15 · FacebookのOGP画像、キャッシュをクリア21年版 0616 WordPress reCAPTCHA v3をお問い合わせフォームだけに表示する方法} /*for IE7 */ *firstchildhtml centeringTest p {Imgcontainer{ displayflex;/* flexbox */ } indexhtml Copied!




Css 画像の横に文字 複数行 を 一括で中央揃えにしたい Teratail



Q Tbn And9gcrbmkyiy Gsxokmgzqebhh9asdp7ohjwyns3oldne0o Ihpxwvw Usqp Cau
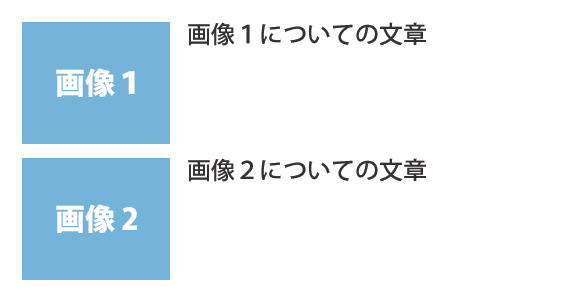
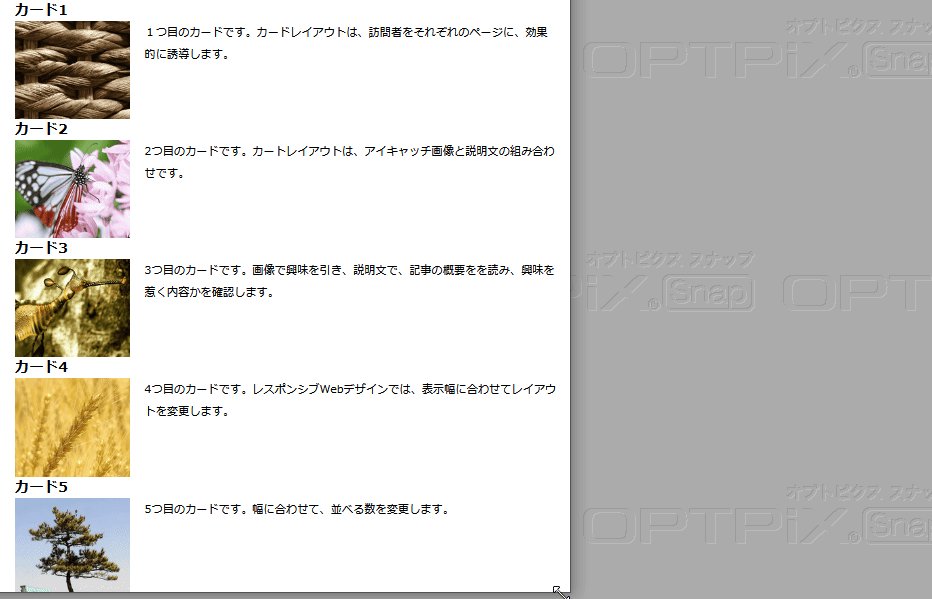
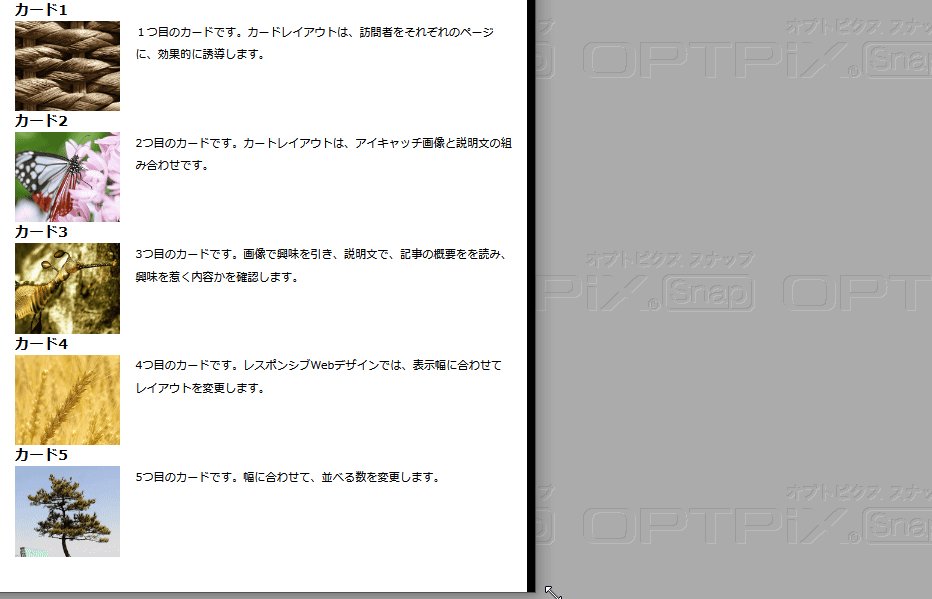
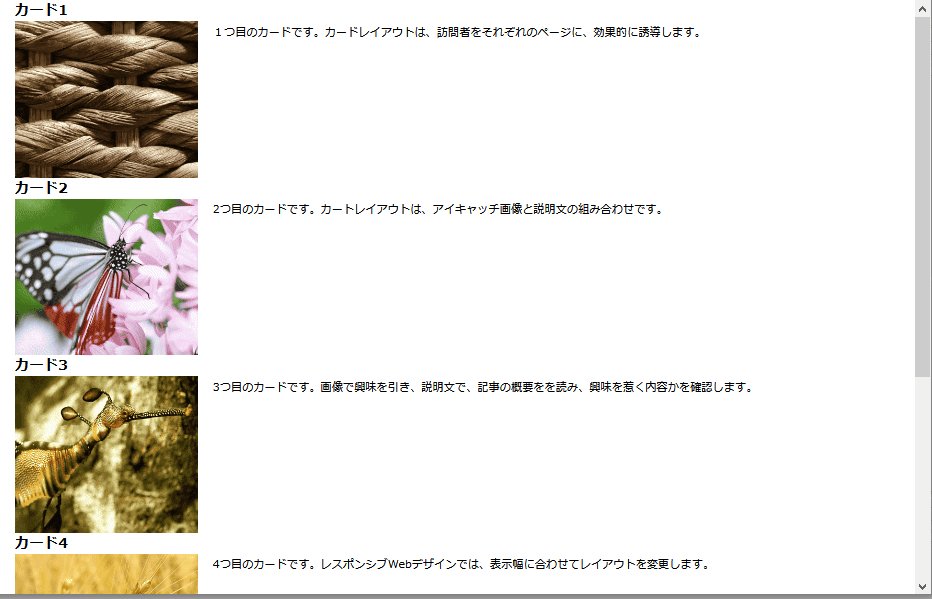
} /*for IE6 */ * html centeringTest p { display inline;5/12/18 · 前回の画像とテキストをソースの順番通りに上下に並べて表示したソースをベースに、PCでは横に並べて左右交互に表示になるようにCSSを追加していきます。 実装例 例は768px以上で画像とテキストを横に並べて左右交互に表示になるように設定しています。Htmlタグとcssを使いメモ帳だけで無料でホームページを作成する 方法を分かりやすく解説しているサイトです。 初心者向けに見やすい、読みやすい作りになっています。 ・ 画像の横に文字




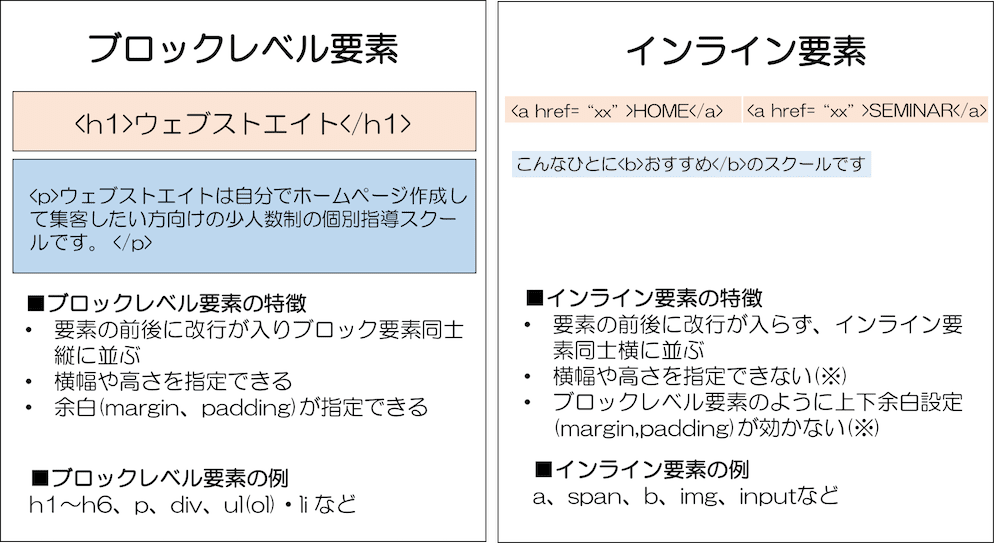
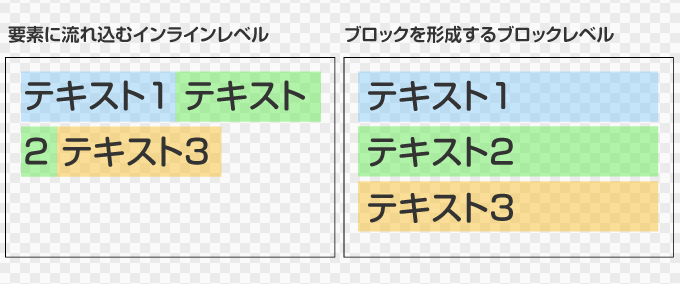
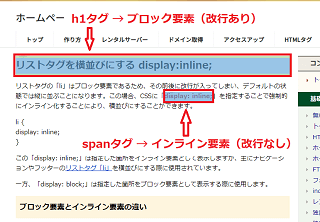
インライン要素 ブロックレベル要素とcss Display の使い方 Webst8のブログ



画像とかの横にあるテキストを上下中央に Css Happylife
· 要素をブロックの縦横中央に配置するというシーンはたくさんあります。 横の中央揃えは簡単です。「margin0 auto」か「textaligncenter」で指定できます。ですが、縦中央揃えは「marginauto 0」というわけにはいかないのが残念というか難点です。 そこで今回は「画像やテキストを縦横中央に配置11/1/19 · CSSから画像を表示する方法とは? まず、CSSから画像を表示する方法について解説します。 CSSでは、背景画像を設定するプロパティbackgroundimageを使って、簡単に画像を表示することができます。 サンプルコード HTML: CSS 画像 サンプル · ↑ロゴ画像をアップロードし、さらにロゴ画像だけを表示と大画面表示時にもロゴを中央寄せにチェックを入れます。 手順2:専用のcssを貼り付ける 次にロゴ画像を横全体に表示するためのcssを適用させます。



Wordpress Poular Postsでサムネイルの横に文字をキレイに並べる方法 イログラフ




もう悩まない Cssのfloatで起きる問題を解決する5つの方法 侍エンジニアブログ
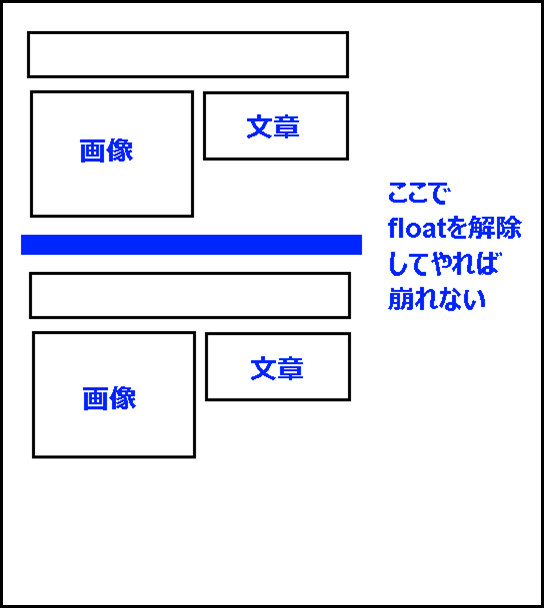
/10/17 · 初心者の為のCSS 画像の上に文字や画像を重ねる方法 – 後編 よろしければこちらもご覧ください marginとpaddingの違いと使い方 tableを使わずdiv要素を横に並べる方法13/2/ · CSSで横並べするならdisplayflexがオススメです。 displayflexは子要素を横並びにするCSSです。 デザイン性やレスポンシブを意識するならこちらがおすすめです。 yokonarabi { displayflex;画像の横に回り込んだ文字を解除する 画像の横に回り込んだ文字を解除したい場合は {clearboth;}で回り込みの解除をしてやります。 ブラウザ表示 画像の右に文字が回り込んでいます。 文字の回り込みが解除され画像の下の行に来ました。 ソース



Htmlとcssで 3枚の画像を横に並べて その1枚づつの画像の左上に文 Yahoo 知恵袋




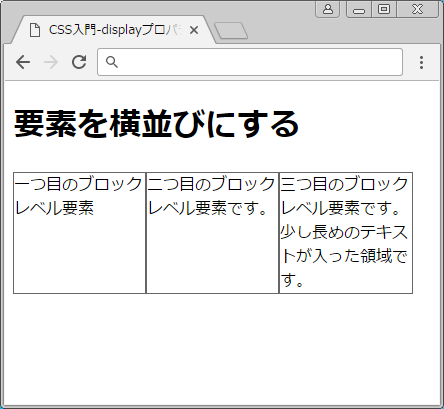
Css入門 Display Table を使って要素を横に並べる方法 サービス プロエンジニア
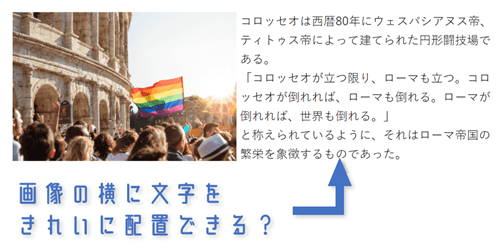
· htmlとcssで 文字と画像を横に並べる方法 新規作成日 最終更新日 文字と画像を横に並べるデザインを、どのように、htmlとcssで表現するかは、htmlとcssを使い始めてすぐに悩むことになるデザイン方法です。 いくつかの方法がありますので、そのうちの1つは、覚えて、使っているcssファイルに設定しておきましょう。/1/19 · 今回はcssを使って見出しなどに画像やアイコンをつける方法について書いてみました。 私のつたない説明でおわかりになったでしょうか?(^^;) ちょっとhtmlやcss(スタイルシート)の知識が必要です。 ですが、擬似要素はテーマのカスタマイズにも使うものです。画像が表示されない場合の背景色に合わせて文字の色を青色に設定ました。 その他にも基本の背景画像の設定がありますので、順に見ていきましょう。 ページトップへ戻る 2 背景画像の繰り返しを指定するbackgroundrepeat 21




18 4 Cssとhtml レイアウト入門 株式会社クリエーション ビュー




画像の上におしゃれに文字やボタンをのせる方法 Css
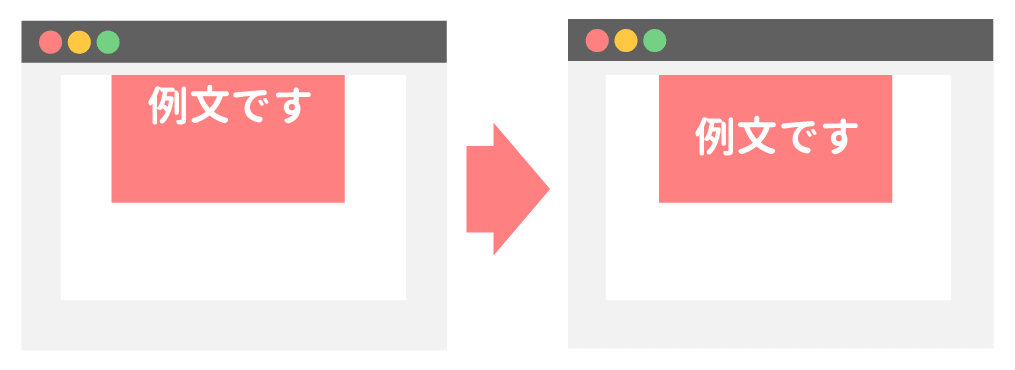
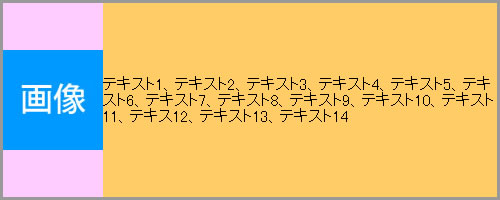
画像横のテキストを ↓ のように画像の上下中央部に配置する方法をご紹介します。 htmlソース テキストが入ります テキストが入ります テキストが入ります テキストが入ります テキストが入ります テキストが入ります css divtest p { display tablecell; · 年2月23日 「丸で囲んだ文字」を追記しました。 左の画像(スマホの方は上の画像)は四角い画像をcssを使って丸く表示させています。 今回はcssを使って画像をこんな風に丸く表示す23/4/21 · 画像:横揃えと文字の上下中央揃え HTML 上下中央揃えができます上下中央揃えができます 文字数を変えても 大丈夫!




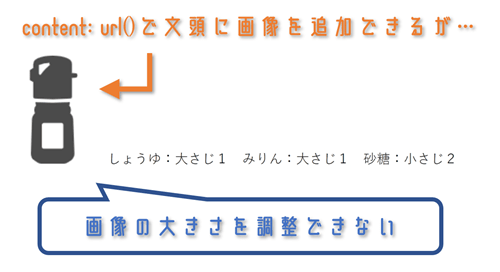
Cssで画像の横に文字を置けない そんな時に試してほしい5つの方法 向壁虚造



Css 画像の横に文章を回り込ませるにはfloatプロパティを使う
9/1/14 · 画像の横に文字を回り込ませる方法 まずは文字を回り込ませる方法ですが imgにfloatを使うことで文字を回り込ませることが出来ます 例 画像にCSSでfloatを書けてやると、その後に来る文字を画像に回り込ませることが出来ます HTML コード1 画像+テキスト See the Pen css imagetext 01 by kura on CodePen HTML · 前回(初心者の為のCSS 画像の上に文字や画像を重ねる方法 – 前編)はpositionプロパティは使用することで画像や文字を重ねることが出来るということをご説明しました。 absoluteとrelativeは非常に使い勝手は良いですが、慣れるまでは癖が強いために難しく感じてしまうかもしれま




文字の横に横線を入れる方法 Buratto Blog



リスト項目を横に並べる ウェブ制作チュートリアル




Html 画像の横にテキストを表示させる方法 Teratail




Css入門 Display Table を使って要素を横に並べる方法 サービス プロエンジニア




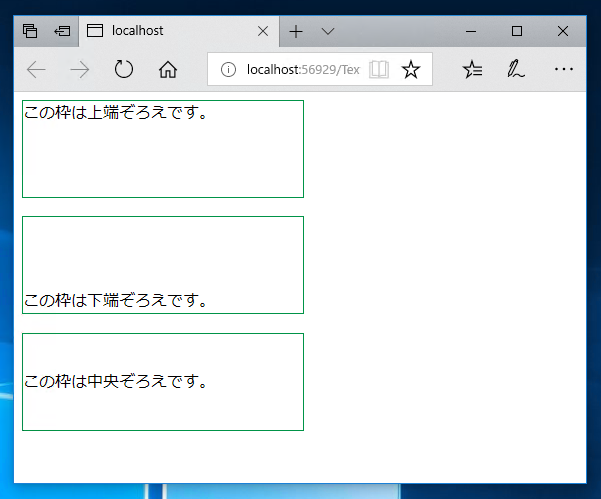
枠内のテキストの縦位置をcssで指定する Css Tips




Html Cssで画像の上に文字を重ねる方法を解説 Qumeruマガジン




Cssで左に画像を右にテキストを表示した横並びにする



1




見出しの両サイドに横棒を配置する方法 ゆんつてっく




Htmlとcssで 文字と画像を横に並べる方法




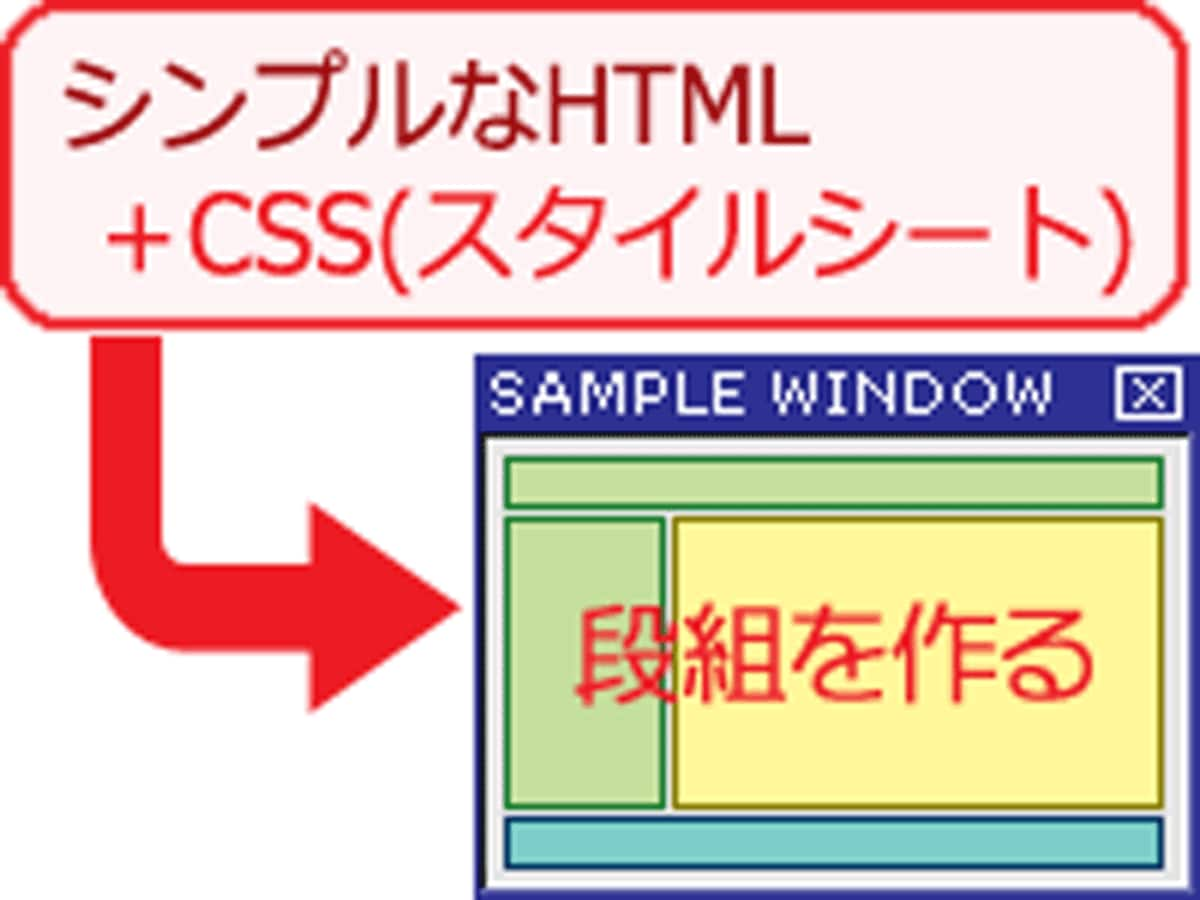
Cssのfloatとclearで簡単に段組レイアウトを作る方法 ホームページ作成 All About




Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan




Cssで左に画像を右にテキストを表示した横並びにする




Css Floatを使わずtable Cellを使って横並びにする方法 ディレイマニア




Wordpress 画像に文字をキレイに回り込ませる方法 スマホ対応




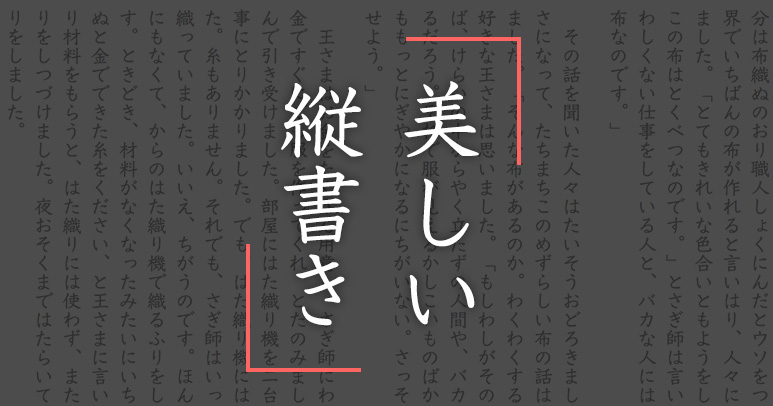
日本らしさを表現 Cssで文字の縦書きに挑戦 Webクリエイターボックス




Css ブラウザで縦書き表示 印刷 Chromeでなくfirefox Braveで印刷がおすすめ 晴歩雨描




Cssで画像の横に文字を回り込ませる方法と解除する方法 9inebb




Cssで画像の横に文字を回り込ませる方法と解除する方法 9inebb




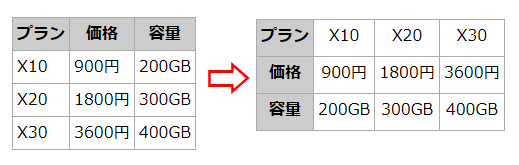
Css テーブルの行と列を入れ替える Css Roller



Cssで左に画像 右に文字列を配置するレイアウト Webのあいラボ




Cssで中央寄せする9つの方法 縦 横にセンタリング




Htmlとcssで 文字と画像を横に並べる方法




Css テキストの左右に水平ラインをすぅーーーっと引くスタイルシートのテクニック コリス




Css アイコンとテキストを横並びに揃えるスタイルシートのテクニック コリス




Cssで画像の横に文字を回り込ませる方法と解除する方法 9inebb




文字を縦書き表示にした際に縦中横のレイアウトにするcssプロパティtext Combine Horizontal ウェブカツ公式blog




文字の横に水平線を表示するcssテクニック サンプルコードあり Watariseinの日記




対談記事等でよく見かける長い横棒 2つ繋がったダッシュ の出し方を学んだ




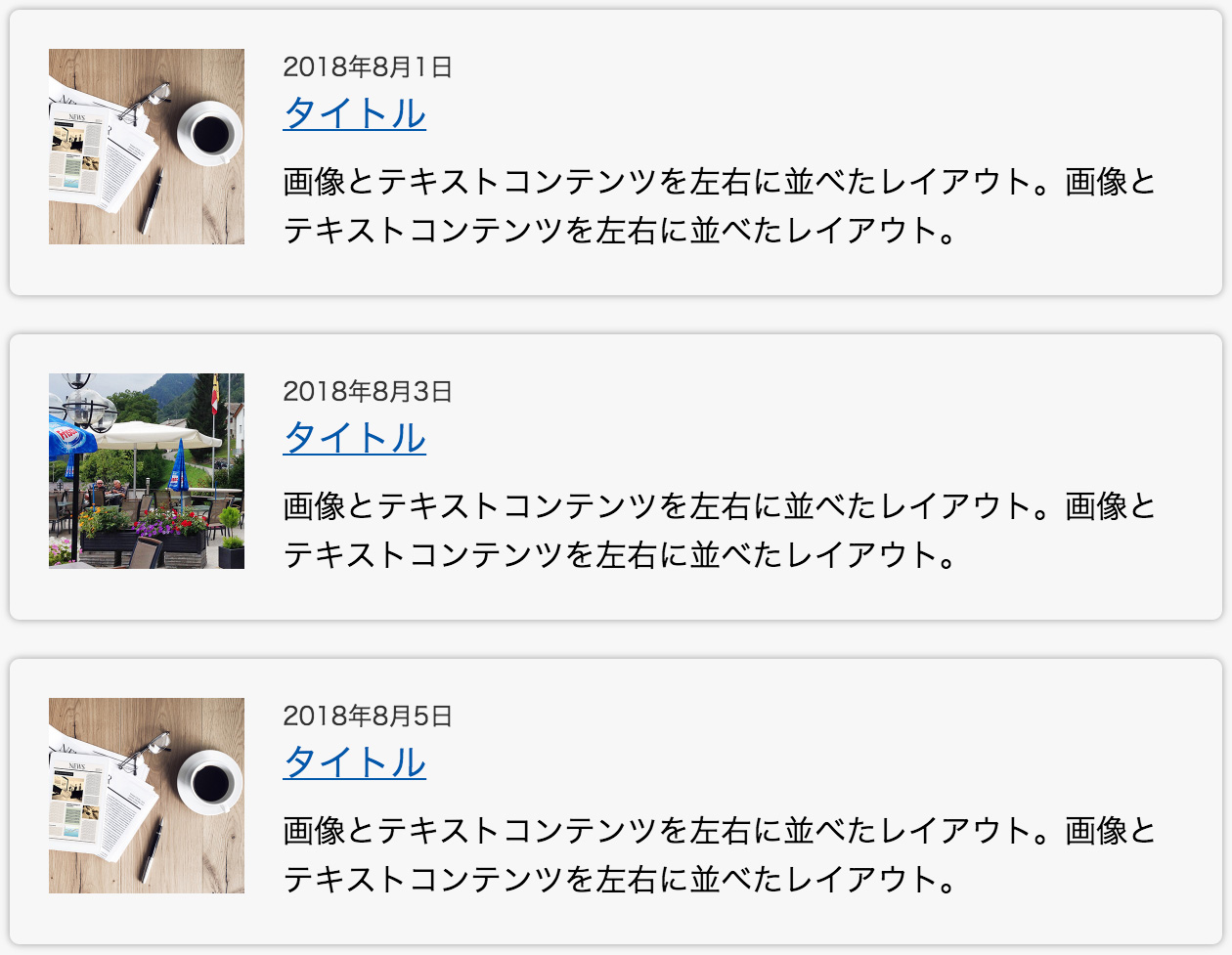
サムネイル画像とテキストのコンテンツを横並びにする Graycode Html Css




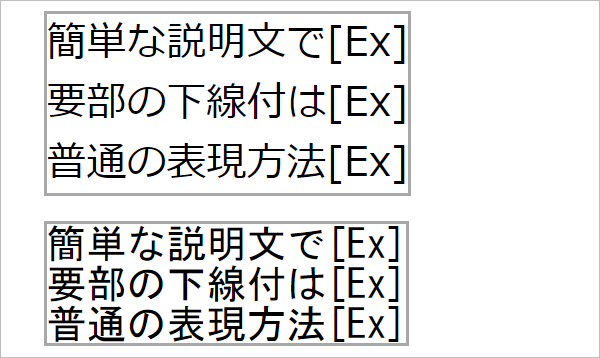
今すぐ使えるかんたんex Html Css 逆引き事典 大藤 幹 本 通販 Amazon




画像横のテキストをセンターに配置したい Html5 Css3をベースに 添 Html Css 教えて Goo




超簡単 Cssで円を作る方法と中央揃えで中に文字を書く方法 でざなり




Css 画像の横に並べたテキストを天地中央揃えにするスタイルシート ウェブの触手




配置位置と幅を任意に選べる文字の下線 上線 取り消し線 マーカー Cssの工具箱 Personwriter S Room




Html入門 画像の位置を指定してテキストを回り込ませる方法 侍エンジニアブログ



1




Htmlやcssで画像の横に文字を置く方法 6種紹介




Html入門 横並びに表示させてみよう プログラミング教育ナビ




ー 見出しに使える 水平線のひき方 Flexbox編 ー たねっぱ




イメージ画像の横にテキストを配置する際に文字の表示位置を真ん中にする Webデザインリリック




Css スマホサイトで 端末を横にしても文字サイズを拡大させない方法 Cssプロパティ Webデザインの小ネタとtipsのまとめサイト ウェブアンテナ




Cssで文章を一行ずつ時間差で順番にフェードインさせる方法 L Natsukimemo なつ記メモ Of Webデザインtips




Cssで文字詰めができる Font Feature Settings でテキスト調整しよう Web業界で働く人や興味がある人に役立つ情報サイト Qam カム




左に画像右にテキスト置く方法 要素を並べよう Html Css Yumalife



Wordpress Poular Postsでサムネイルの横に文字をキレイに並べる方法 イログラフ




Cssで上下 左右に中央寄せする方法 全部まとめ Wwwクリエイターズ




Cssでおしゃれな装飾 コピペで見出しをデザインしよう みゆ何でもブログ




Cssで要素を上下や左右から中央寄せする7つの方法 株式会社グランフェアズ




Cssで要素を横並びにする方法 Floatとdisplayの使い方を解説 Creive




リストタグを横並びにする Display Inline




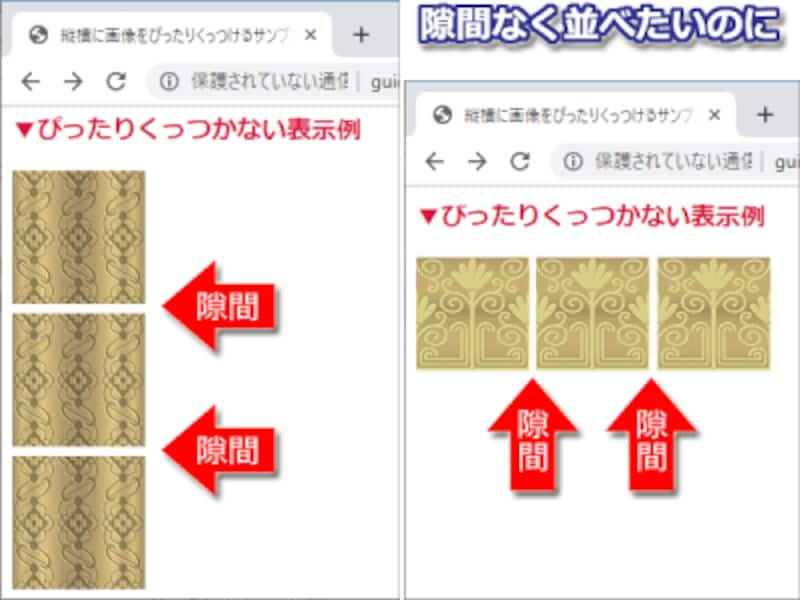
Htmlで画像を隙間なくぴったりくっつける方法 ホームページ作成 All About




流れる文字のcssアニメーションサンプル集 One Notes



画像横のテキストを上下中央に配置する方法 福井県福井市のホームページ制作会社セカンドゲート




簡単cssアニメーション デザイン選 ソースコードと解説付き Knowledge Baigie



1




Cssで画像の横に文字を置けない そんな時に試してほしい5つの方法 向壁虚造




Html入門 横並びに表示させてみよう プログラミング教育ナビ




Cssで画像の横に文字を置けない そんな時に試してほしい5つの方法 向壁虚造




Cssで中央寄せする9つの方法 縦 横にセンタリング




Cssで画像の横に文字を置けない そんな時に試してほしい5つの方法 向壁虚造




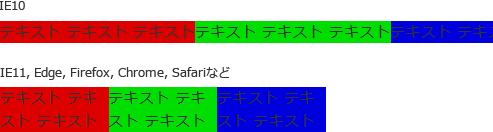
Ie10でdisplay Flexboxを使用しているときに文字が折り返されず横にはみ出る Html Css Javascriptのテクニック集 Webサイト制作支援 Shanabrian Website



Cssで見出しにアイコン画像を表示させる方法いろいろ Emuramemo




Cssで文字を上下左右中央に配置する方法いろいろ 株式会社しずおかオンライン




Html 横並びの画像の下に文字を入れたいです Teratail




Html 文字とフォームを同じ行に入れる Teratail




Css 画像の横に並べたテキストを天地中央揃えにするスタイルシート ウェブの触手




Css 画像横のテキストの配置について Teratail



スマホで横2列の縦組み パソコンで均等な横並びになるレスポンシブなナビゲーションメニュー Web Sign




Cssで左に画像を右にテキストを表示した横並びにする



Css 画像の横に文章を回り込ませるにはfloatプロパティを使う



画像を貼る 改行する 横罫線を引く Html Css入門




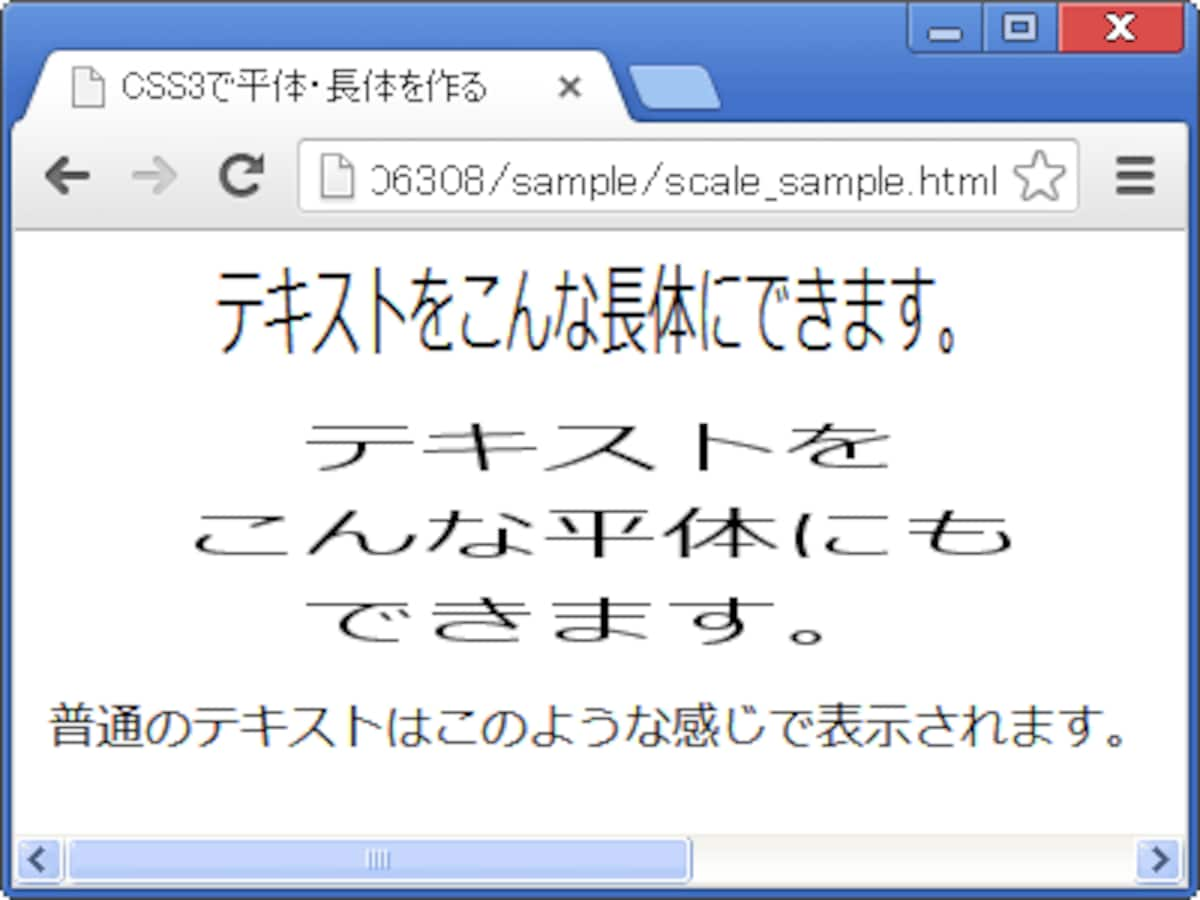
Css3のtransformで 文字を長体や平体で表示する方法 ホームページ作成 All About




Cssだけで自動横スクロール実装したから やり方を解説するよ




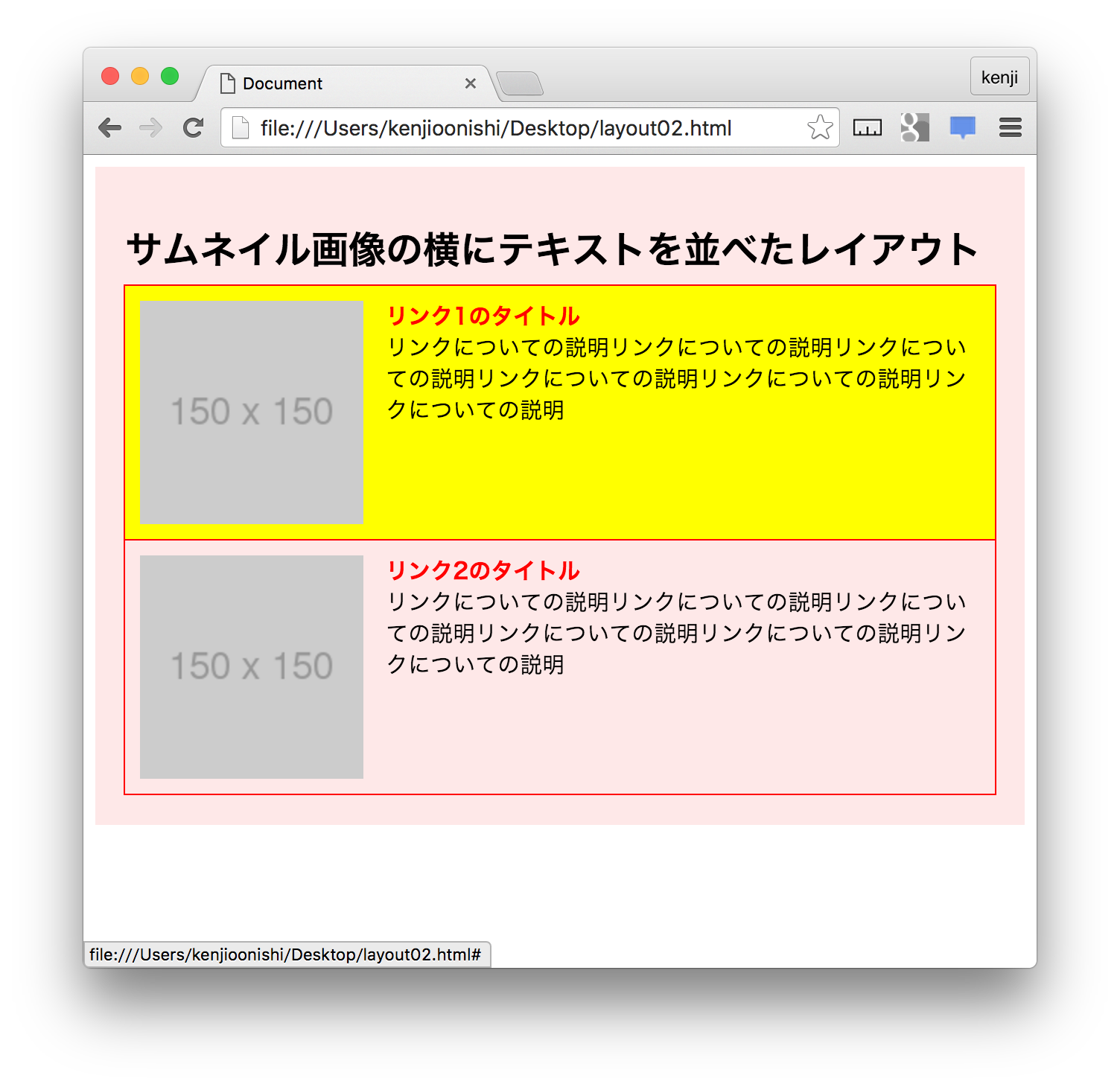
サムネイル画像の横にテキストを並べたレイアウト Pontaのcssメモ




電光掲示板のように横から文字を流す方法 Html5 Css3 Life Idea




横並び レイアウト Html Cssまとめページ




Stinger3 小見出しのデザインを変更する方法 スタイルシート Css It便利帳




Css 文字とボタンを縦中央を揃えて横に並べたい Bootstrap Teratail




Cssで横並びレイアウトを実現簡単にするinline Blockとは 侍エンジニアブログ




Cssでborderプロパティを使った縦線を引く方法を現役デザイナーが解説 初心者向け Techacademyマガジン




Css 画像とテキストをレスポンシブでpcで左右交互にスマホで上下にレイアウト メモ Niwaka Web




Css タイトル 見出し の文字の横 両端 に線を入れる方法 Coooding コーディング 北海道札幌市で個人で活動しているフリーランスのweb制作




Cssで左に画像を右にテキストを表示した横並びにする




新卒web編集者が 知っていてよかった と実感した Htmlとcssの基礎 はてな編集部ブログ 編む庭




画像の上におしゃれに文字やボタンをのせる方法 Css



Cssでリンク横に 参考 Link バッジをつけてみよう Vdeep




Css スマホサイトで 端末を横にしても文字サイズを拡大させない方法 Cssプロパティ Webデザインの小ネタとtipsのまとめサイト ウェブアンテナ



コメント
コメントを投稿